こんにちは。てくさぽBLOGメンバーの原田です。
今回は、IBM i モバイルソリューションの第2弾として、LANSA LongRange (*) のソリューションについてご紹介します。
(*) 当ページにて製品紹介リーフレット、事例情報資料のダウンロード案内を掲載(追記:2018/02/06)
※第1弾は以下をご参照ください
IBM iモバイルソリューションを触ってみた -Db2 Web Query for i-
IBM iをご利用中のお客様にとって、業務効率の改善が期待できるお勧めのモバイルソリューションです。是非ご一読ください。
1. LongRangeとは
株式会社ランサ・ジャパンが提供する、IBM i 開発者のためのスマートデバイス向けネイティブ・アプリケーション開発ツールです。業務アプリを開発する際の、以下のような各種ハードルを取り除くことができるのが特徴です。
- RPG/COBOL/CL のみを使用してネイティブアプリの作成が可能
- Objective C や Java のスキルがなくても開発可能
- 一日もかからずに短時間で、モバイル・アプリケーションを作成し、実用も可能
- 一度作成すれば、Apple のモバイルデバイス、Android のモバイルデバイスのどちらにも配布が可能
- GPS やカメラ、バーコード、電話等のモバイルデバイス特有の機能との連動も可能
2. LongRangeの仕組み
LongRange はサーバーサイドの管理サービス(LongRange サーバー)とモバイルデバイス上でネイティブに動くアプリ(LongRange モバイル・アプリ)から成っています。ユーザーはアプリをモバイルデバイスにダウンロードしてサーバーに接続すれば、ビジネス・アプリケーションを使用する準備が完了します。

モバイルデバイスのユーザーがLongRange モバイル・アプリのフォームビューを起動する際、LongRange サーバーに要求を送り、アクションが関連するRPG/COBOL/CLプログラムを呼び出します。これらのプログラムは他のRPG 、COBOL 、Java 、CL、Webサービス、メッセージ待ち行列なども呼び出すことができます。プログラムは処理を行ない、画面を送るコマンドを発行します。 LongRangeサーバーはアプリに画面を送り、モバイルデバイス上で画面を表示します。LongRangeモバイル・アプリは、画面を表示したり、 ユーザーアクションに応答する際、ブラウザベースのモバイル・アプリよりも処理が速いのが特徴です。
3. LongRange導入のメリット
◆ユーザー部門にとっては、以下のようなメリットが期待できます。
■業務効率の大幅改善が見込めます
- 事業所、座席に戻らなければできなかった業務が外出先で可能になります
- 人手・紙・電話・メールを使わなければできなかった業務がモバイル端末で可能になります
■同業界内で先行導入することが企業イメージのアップにつながります
- 今までパソコンの業務とは無縁だった業務シーン(倉庫・物流現場や工事現場等)においていち早くモバイルデバイスを活用することで企業イメージ、業界イメージの刷新につながります
■社員の業務モチベーションがアップします
- 業務効率が改善することで本来の業務により一層専念できます
◆システム部門にとっては、以下のようなメリットが期待できます。
■既存のスキル・環境でのアプリ開発が可能です
- 新たなモバイル・アプリ用の開発スキルは不要なため、少ない投資で新規の開発に取り組めます
■ユーザーニーズに迅速に対応できます
- 同じRPG/COBOL/CL プログラムでiOS と Android の両方のデバイスに対応します
- ネイティブ・アプリのユーザー・インターフェースが色々な画面サイズ(タブレットやスマートフォン)に合うように自動的にサイズや表示方法を変更します
「IBM i モバイルソリューション~LANSA LongRange~事例情報およびご紹介資料」
無料ダウンロード
4. LongRangeモバイルソリューションデモを触ってみよう!
それでは、前置きはここまでにしてLongRangeのモバイルソリューションデモを実施してみましょう。
準備するものは以下の2点です。
・モバイル端末(iPad,iPhone,Android)及びApple StoreかGoogle PlayのID
・モバイル端末に導入するアプリケーション「LongRange」(無償)
今回はiPadを使ってデモを実施します。
まずは、iPadにLongRangeのアプリを導入します。
App Storeから「LongRange」と検索してみると、「LR」のロゴのアプリが見つかりました。早速インストールしてみます。
インストールがうまくいったので、アプリを起動してみます。
まず初めに、「新規プロファイル作成」をタップしてデモ用のプロファイルを作成します。以下の画面で、「プロファイル名」、「サーバー名」、「サーバーポート」、「スキーマ名」を以下画面の通り入力して、画面左上の「設定」をタップするとプロファイルが作成されます。
あっという間に「LongRangeデモ」のプロファイルが作成されました。右上の「完了」をタップして保存します。
これで iPadでLongRangeのデモを行う準備が整いました。iPadをほとんど使ったことがない私でも、ここまで比較的サクサクっと設定できましたよ!
それでは引き続き、デモを開始してみましょう。
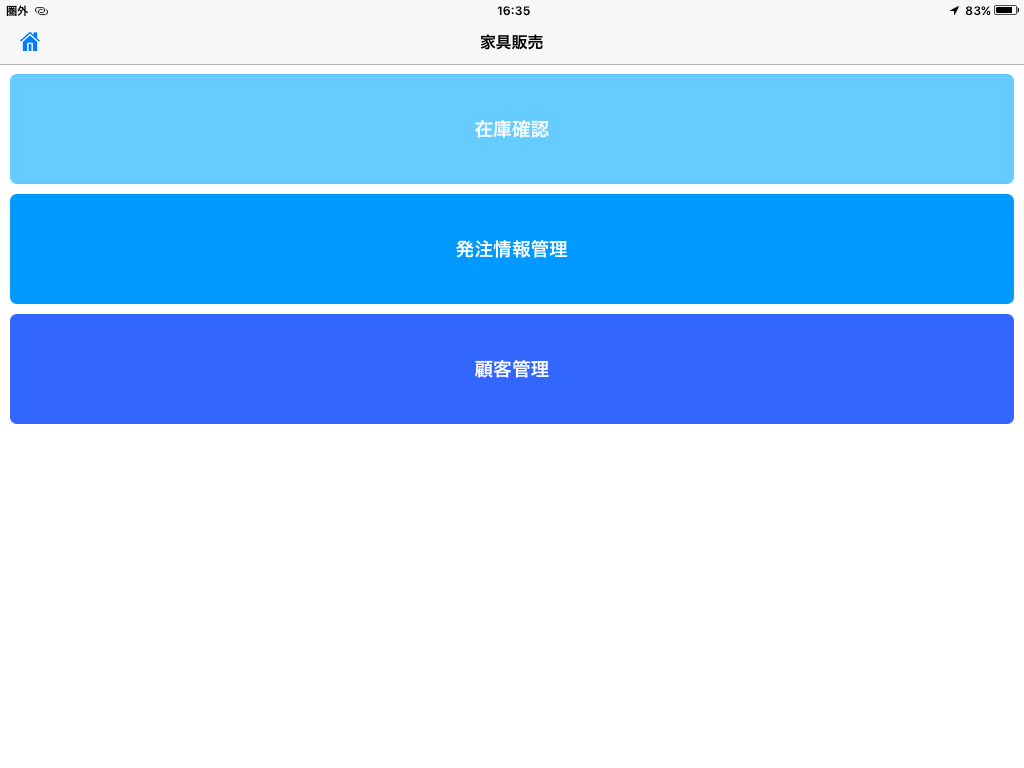
当デモには4つのメニューがあります。
1.『インシデント報告』は、保険会社における事故(インシデント) 報告です
2.『家具販売』は、家具販売店の店頭での販売業務アプリケーションです
3.『工程管理』は、工場での生産(作業) 実績報告です
4.『配送デモ』は運送会社での配送状況をリアルタイムに報告するアプリです
今回は1.と2.のデモを実施してみます。
「IBM i モバイルソリューション~LANSA LongRange~事例情報およびご紹介資料」
無料ダウンロード
~LongRangeデモ①「インシデント報告」~
LongRangeのアプリ画面に戻り、画面左のメニューから「インシデント報告」をタップします。
「インシデント報告」は事故情報などを報告するアプリです。
あなたは、某保険会社の契約者だとします。不幸にも自動車事故を起こしてしまいました。しかし幸いなことに死傷者はいませんでした。警察への連絡が済んだあと、自動車事故現場の報告を保険会社に行います。
下記画面から画面右上の「新規」をタップして報告書を作成してみましょう。
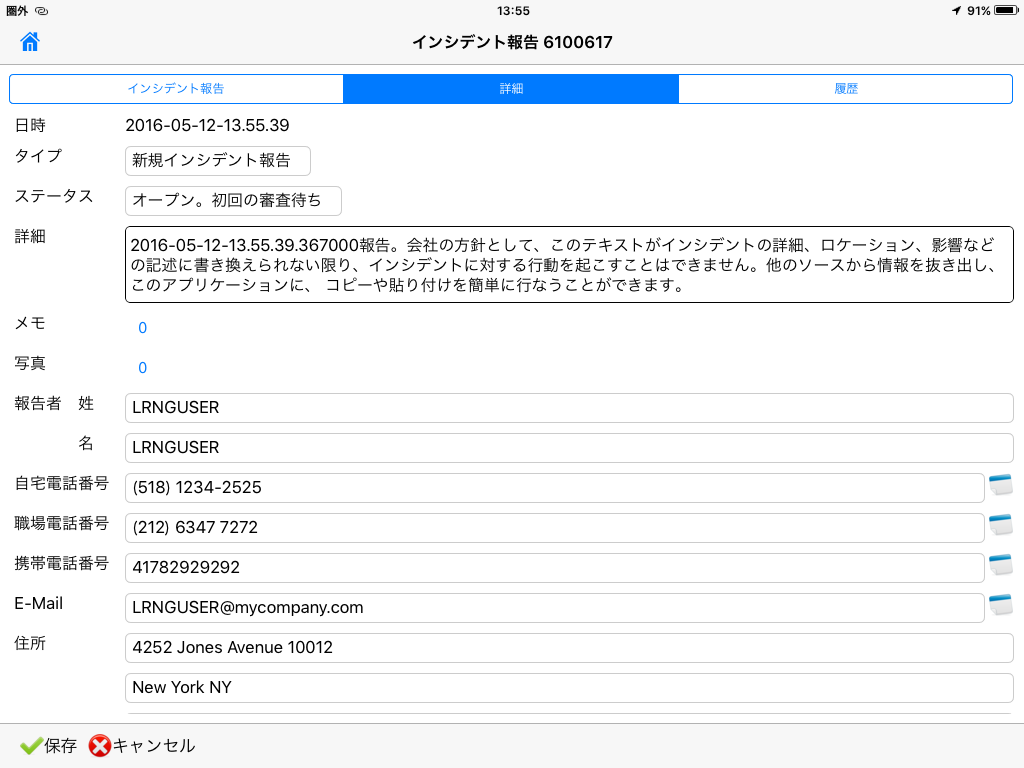
下記は新規報告書の作成画面です。事故の報告にあたり、様々な情報を入力する必要があります。
当画面では、ほとんどプルダウンで選択して簡単に入力できるようになっています。
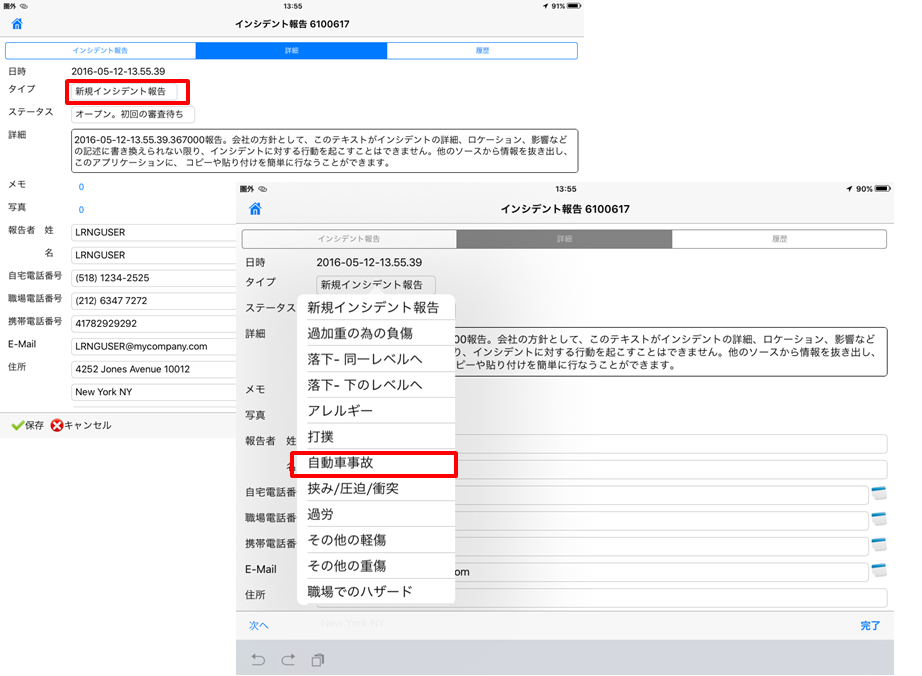
まずは上から2つ目の「タイプ」を入力しましょう。「新規インシデント報告」をタップすると、プルダウンメニューが表示されます。今回は自動車事故なので、メニューから「自動車事故」を選択してタップします。
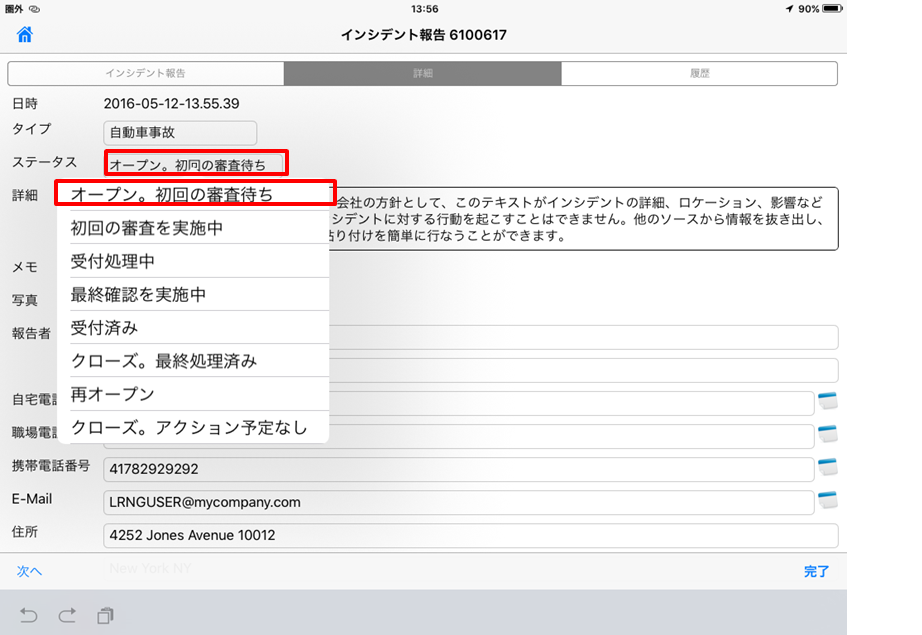
次に、上から3つ目の「ステータス」を入力します。「ステータス」項目は、現在の案件の状況を示しています。今回あなたは初めて事故報告を提出するので、メニューから「オープン。初回の審査待ち」を選択します。
ふむふむ。だんだん操作にも慣れてきました。
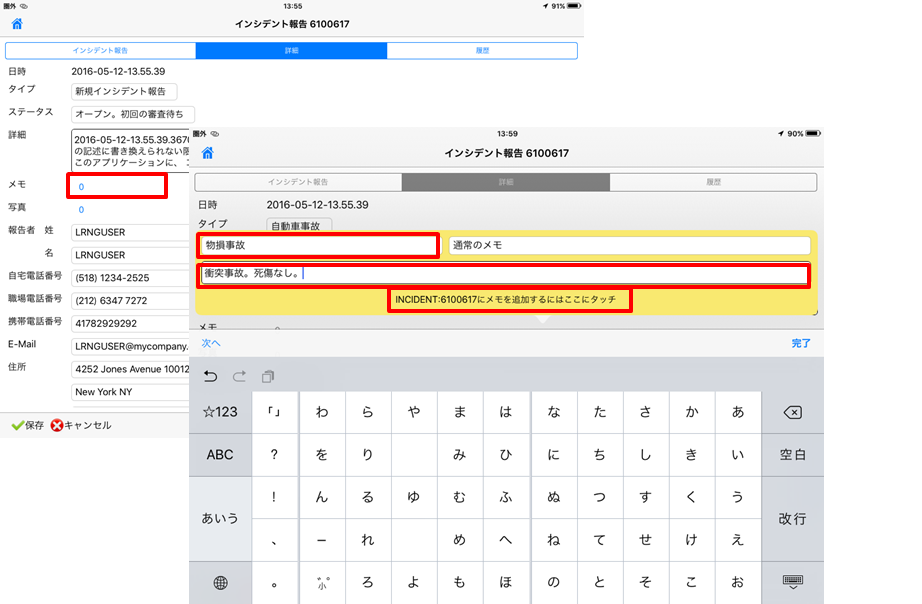
「メモ」項目欄には、現場の状況を詳細に残すことができます。
「メモ」右横の数字「0」をタップすると詳細情報を入力する画面が表示されます。
タイトルを「物損事故」、テキスト本文には「衝突事故。死傷なし。」と入力して、「~にメモを追加するにはここにタッチ」をタップして入力内容を保存します。
事故報告には、現場の写真が不可欠です。当アプリでは、モバイル端末のカメラ機能と連動して簡単に写真を添付することができます。
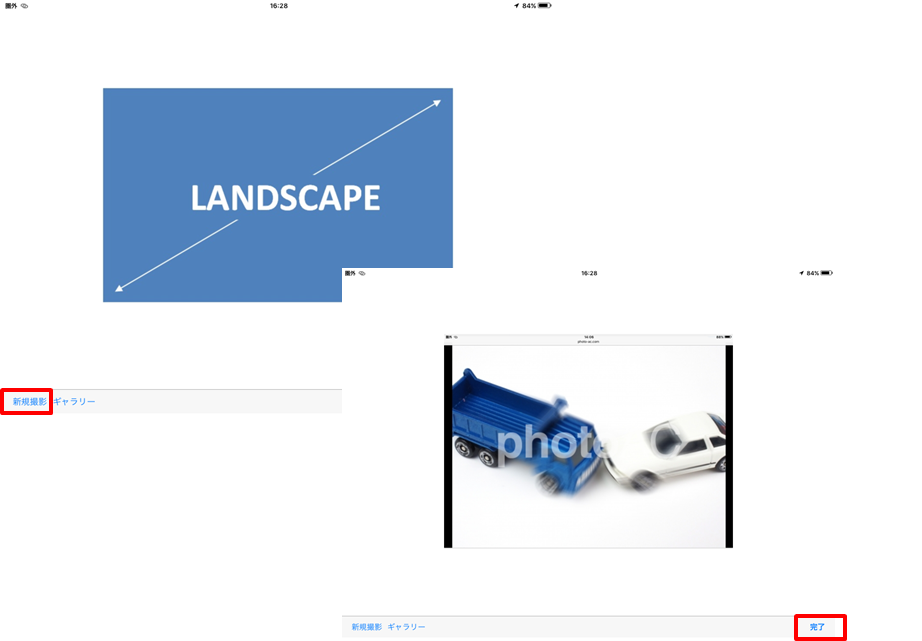
「写真」右横の数字「0」をタップしてみます。下記のような選択画面が表示されます。写真は縦と横が選択できます。ここでは横(LANDSCAPE)を選択します。
写真は新規に撮影することもできますし、あらかじめ撮った写真から選択することもできます。
「新規撮影」をタップするとカメラが起動します。撮影してみましょう。
写真を添付するには、最下部の「~に写真を添付するにはここにタッチ」をタップします。写真項目の数字が「1」に変わります。
この「1」をタップすると添付した写真が呼び出せます。(注意:このデモでは写真を保存できない仕様となっています。)
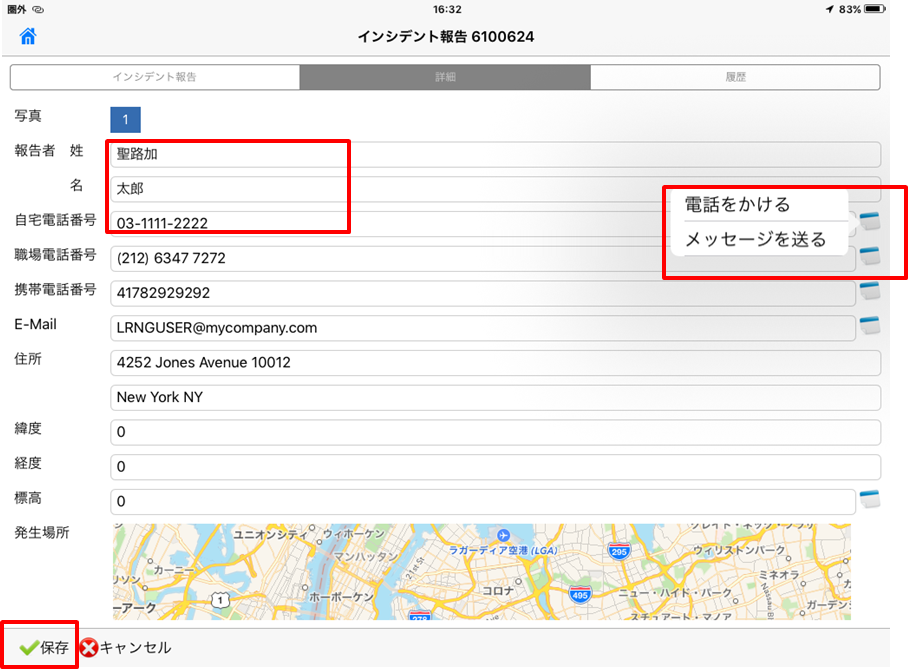
次に、あなたの姓、名を入力し、電話番号を入力します。電話番号と連携して、電話機能を利用できます。報告書を受け取った保険会社担当者があなたに連絡を取るために、電話番号の右横のボタンをクリックすると、「電話をかける」「メッセージを送る」がポップアップします。モバイル端末上で別途アプリを起動することなく、報告書に記載された内容から、電話をかけたり、メッセージを送ることができるのはとても便利ですね。
これで、最後に画面左下の「保存」をタップして保存すれば事故報告は完了です。
いかがでしたか?
IBM i + LongRange なら、カメラ機能や電話機能、GPS機能を活用したこのようなアプリケーションが、RPGやCOBOLで簡単に作成することができます。登録したデータは、リアルタイムで共有できますので、迅速な事故対応プロセスが可能になることをご理解いただけたのではないでしょうか。
「IBM i モバイルソリューション~LANSA LongRange~事例情報およびご紹介資料」
無料ダウンロード
~LongRangeデモ②「家具販売」~
続きまして、家具販売のデモを実施してみましょう。
LongRangeのホーム画面から、画面左メニューの「家具販売」をタップします。
あなたは某家具販売店の仙台支店の社員です。お客様が展示品のダイニングテーブルを見て、購入したい、とおっしゃっています。まずは当製品の在庫状況を確認してみましょう。下記画面にて「在庫確認」をタップします。
在庫確認をタップすると、商品のバーコードを読み取るために自動的にカメラ機能が起動します。当デモアプリでは、QRコードや12桁のバーコードであれば何でもスキャンします。お手元にあるバーコードを、ダイニングテーブルの商品コード という想定でスキャンしてみます。(このデモでは、スキャン結果としてダイニングテーブルが必ず表示されるようになっています。)
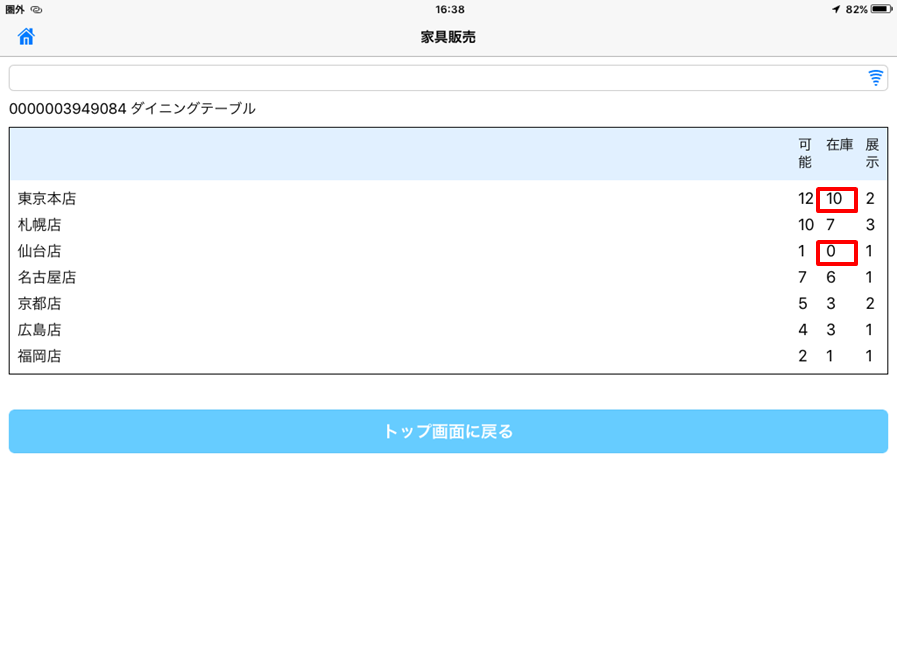
ご覧ください!各店舗ごとのダイニングテーブルの在庫状況が即座に表示されました。
基幹システムの在庫データベースに直接アクセスしているので、全国の店舗のリアルタイム在庫情報をもとに、お客様に対応することができますね。
仙台店には在庫がないため、最寄の東京本店の在庫から引き当てします。「東京本店」の在庫の数量「10」をタップします。
商品の写真が表示されることにより、お客様がご所望の商品と同一かどうかを確認できます。
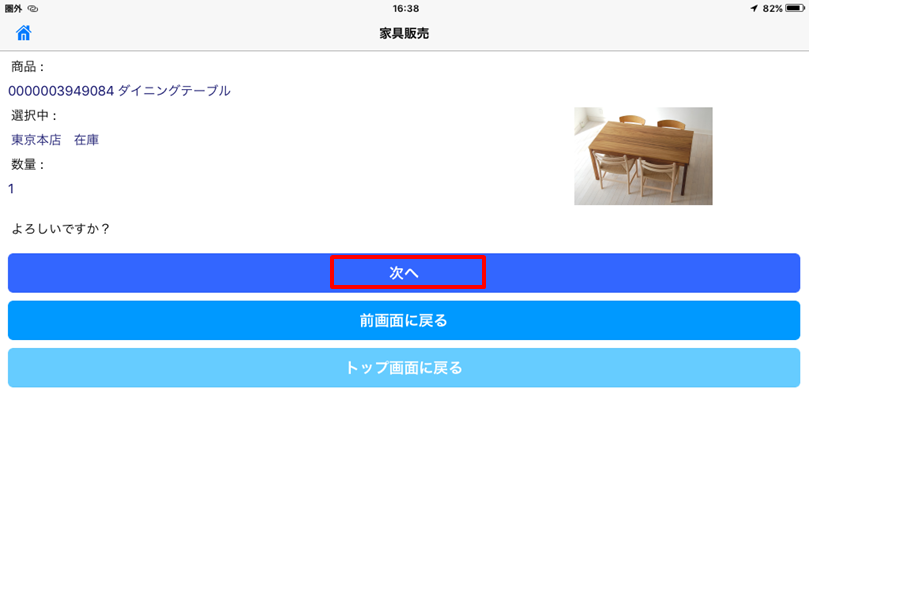
東京本店の在庫から、商品1卓を引き当ててよいか確認メッセージが表示されますので、「次へ」をタップします。
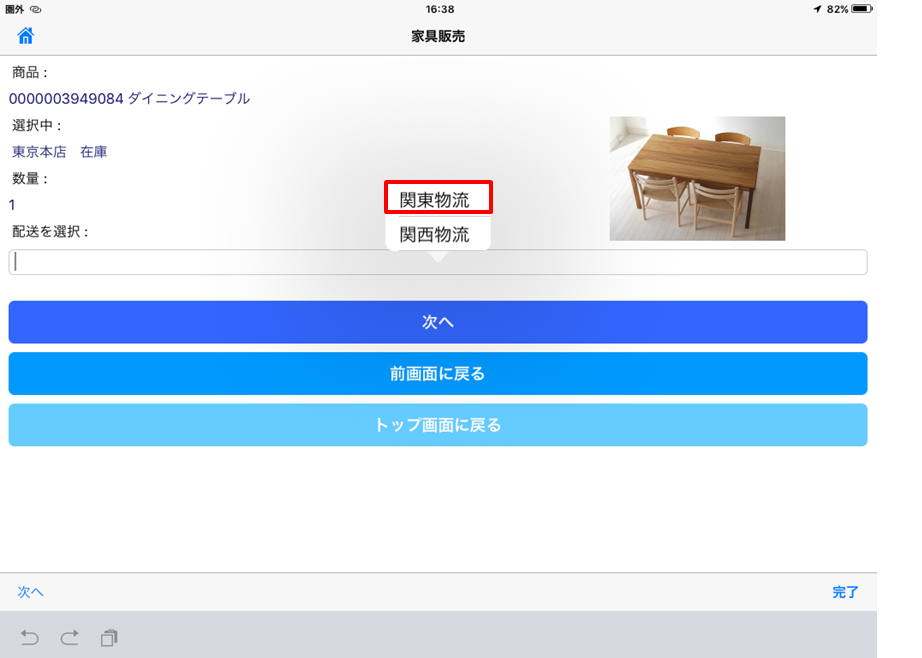
次に配送業者を指定します。ここでは「関東物流」を選択します。
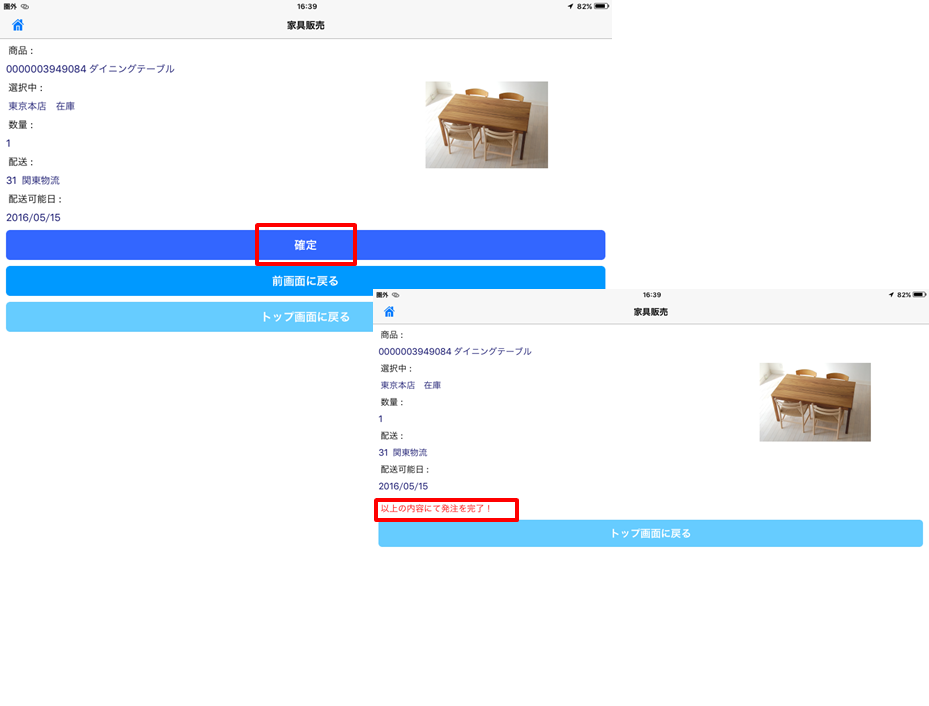
商品の配送可能日を確認し、「確定」をタップすると、あっという間に発注処理が完了しました。
IBM i の基幹システムのアプリですので、在庫紹介-引き当て-配送指示-配送可能日回答 までの一連のプロセスを、お客様を接客しながらリアルタイムに進めることができますので、販売機会の増大、販売員の生産性向上、そしてお客様満足度に繋がりますね。
「IBM i モバイルソリューション~LANSA LongRange~事例情報およびご紹介資料」
無料ダウンロード
5. 最後に
今回デモを実施したLongRangeですが、iPadの操作にさえあまり慣れていない私でも直観的に操作を進めることができました。また、アプリ内からカメラやバーコード、電話機能を呼び出して利用することができる点についても、とても便利です。
このようなモバイルアプリやモバイルソリューションは、アイデア次第で日頃の業務にいくらでも適用できる場面があるのでは、と思います。今回のデモ事例をヒントに、”IBM i + モバイルソリューション”のご提案にお役立ていただければ幸いです。
お問合せ先
この記事に関する、ご質問は下記までご連絡ください。
エヌアイシー・パートナーズ株式会社
技術支援本部
E-Mail:nicp_support@NIandC.co.jp
商標帰属
すべての名称ならびに商標は、それぞれの企業の商標または登録商標です。
「IBM i モバイルソリューション~LANSA LongRange~事例情報およびご紹介資料」
無料ダウンロード
参考情報
MERITひろばサイト(※): Power System “IBM i “ご提案の際に利用できるソリューション製品の情報が盛りだくさん!
| メーカー | 製品名 | 機能概要 |
| LANSA | LongRange |
|
| aXes |
|
|
| Visual LANSA |
|
|
| Bitis | Quick-EDD |
|
| Justi |
|